
之前在 如何修改blogger底部預設的分頁文字? 這篇有介紹過修改底部分頁文字的方法,後來Xavier發現一個更進階的版本,除了可以顯示上一頁,下一頁之外,還多了第一頁、最末頁和跳頁功能,載入速度也很快,不會有延遲的感覺,非常推薦大家使用。
使用教學:
步驟1 請先備份好模板
步驟2 管理後台 > 版面配置 > 修改html > 展開小裝置範本打勾
步驟3 搜尋 <b:include name='nextprev'/> 並且用以下程式碼取代
<b:if cond='data:blog.pageType == "index"'>
<style type="text/css">
.blogpager {
font-size:16px;
color: #060;
font-weight:bold;
padding:0px 4px;
}
</style>
<div align="center" style="margin:5px;">
<form action="#" name="pager20">
<span id="vwg-pager-first"></span> <span id="vwg-pager-prev"></span> <input name="showingpage" onfocus="this.select()" value="init..." type="text" size="4" title="Enter page number that You want to go" />/<input size="4" type="text" name="pagestotal" disabled="disabled" value="init..." /> <input type="button" onclick="checkpager()" value="Go" /> <span id="vwg-pager-next"></span> <span id="vwg-pager-last"></span>
</form>
</div>
<script type="text/javascript">
var blogID = "123456789";
var home_page = "http://www.xavierliu.com/";
var pager_max_main = 10;
var pager_first_text = "第一頁";
var pager_last_text = "最末頁";
var pager_prev_text = "上一頁";
var pager_next_text = "下一頁";
</script>
<script src="http://sites.google.com/site/xavierliu123/Home/blogger_pager_script_v20.txt"
type="text/javascript"></script>
</b:if> 上面有標出顏色的地方都可以自行修改
綠色 這個分頁的CSS,可按照自己的blog風格修改,不會CSS的可以不要動
紅色 最重要的部份,假如沒辦法顯示通常是這裡有問題
var blogID:輸入你的blogID ( 數字 )
var home_page:填入部落格網址
var pager_max_main:每頁顯示幾篇文章
以下部分可以自行修改相關對應文字
var pager_first_text = "第一頁";
var pager_last_text = "最末頁";
var pager_prev_text = "上一頁";
var pager_next_text = "下一頁";
深藍色 這個js檔案可在這裡下載後放到自己的空間,或是直接用我放在google site的txt檔
【我不知道我的blogID】
blogID可以用以下方法查到:
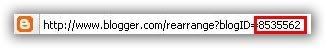
1.進入後台首頁 -> 選擇版面設置

2.版面設置的網址就會顯示你的blogID

【var pager_max_main怎麼設定?】
看你後台設定一頁顯示幾篇,請設定相同的數字

步驟4 儲存,到首頁去看成果吧!
5/1更新:
由於之前上傳的js檔案放在godaddy的免費空間,不知道穩不穩定,所以現在把這個改成txt檔案放在google site,請之前有套用的網友把
http://xavierliu.com/js/blogger_pager_script_v20.js
換成
http://sites.google.com/site/xavierliu123/Home/blogger_pager_script_v20.txt
參考文章:Blogger Pager Script version 2.0